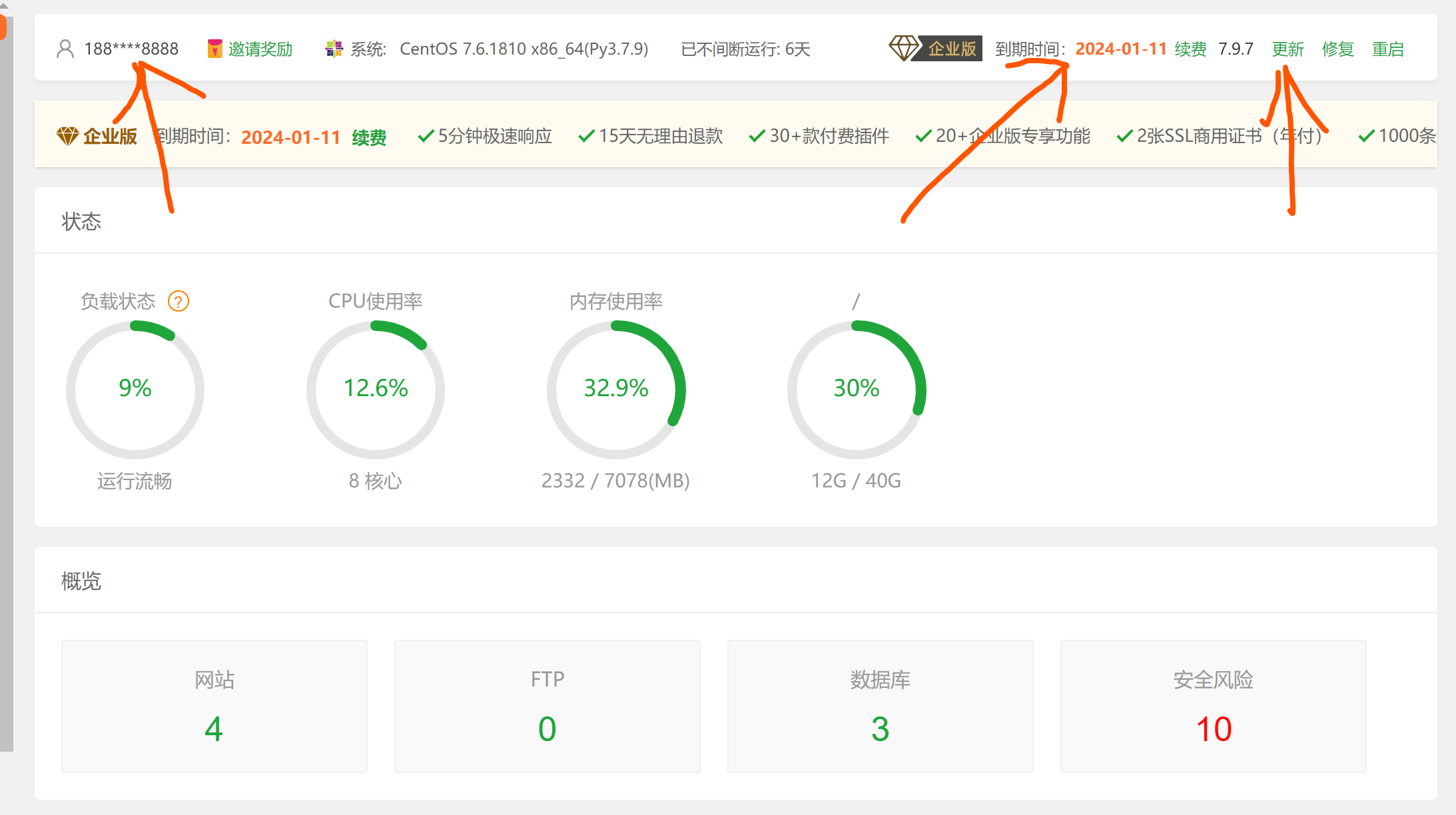
- 想不到啥标题好,标题有点懵的话,请看截图:
![图片[2]-子比主题美化教程(备忘录)[已更新:52个美化笔记]-星语的小木屋](https://www.wiiuii.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
- 本站使用的版本,PHP代码自己看文章里面的,图标是阿里巴巴矢量图库,自己弄图标,然后修改<li>标签里面的代码即可,背景图片自己修改或者下载到本地:
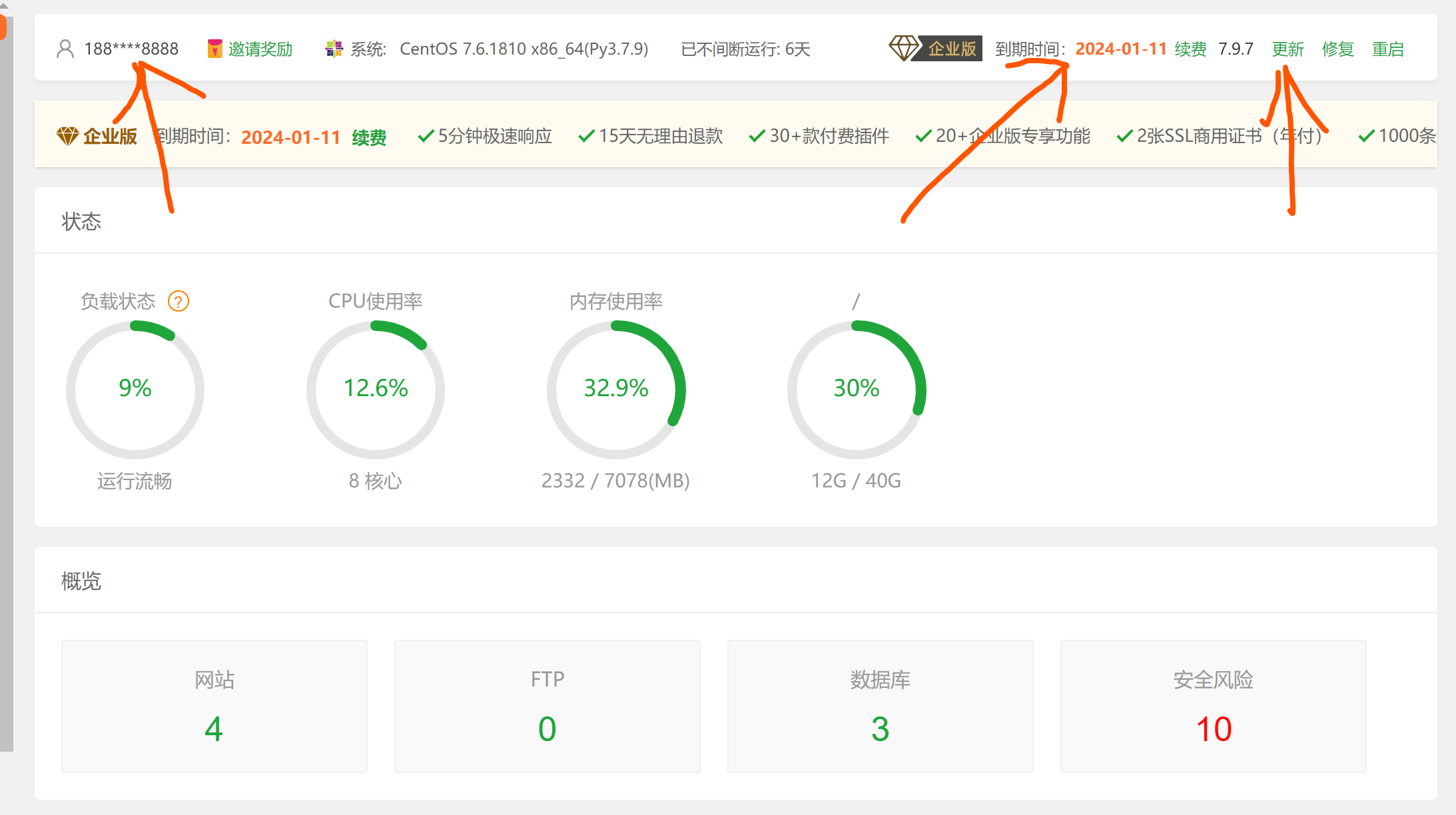
<!--信息统计开始--> <div id="nuandao" style="box-shadow: 0 0 10px var(--main-shadow);"> <div class="siteCount"> <div class="wrapper"> <div class="p-wh"> <ul> <li> <p><svg class="icon fa-2x" aria-hidden="true"><use xlink:href="#iconyonghu"></use></svg></p> <span><script type="text/javascript" > document.write(tj_jstext); </script></span> <p>星友总数</p> </li> <li> <p><svg class="icon fa-2x" aria-hidden="true"><use xlink:href="#iconwenzhang"></use></svg></p> <span><script type="text/javascript" > document.write(tj_rzzs); </script></span> <p>文章总数</p> </li> <li> <p><svg class="icon fa-2x" aria-hidden="true"><use xlink:href="#iconliulanjilu"></use></svg></p> <span><script type="text/javascript" > document.write(tj_view); </script></span> <p>浏览总数</p> </li> <li> <p><svg class="icon fa-2x" aria-hidden="true"><use xlink:href="#iconfabu"></use></svg></p> <span></span> <span><script type="text/javascript" > document.write(tj_24h); </script></span> <p>今日发布</p> </li> <li> <p><svg class="icon fa-2x" aria-hidden="true"><use xlink:href="#iconyunhangzhengchang"></use></svg></p> <span><script type="text/javascript" > document.write(tj_wdyx); </script></span> <p>稳定运行</p> </li> </ul> </div> <div class="join"> <p style="text-align:center">欢迎光临星语的小木屋,快速获取优质IT资源吧!<br><br>By:星语社长</p> </div> </div> </div> </div> <style type="text/css"> /*背景图*/#nuandao .siteCount{position: relative; padding: 60px 0; background: linear-gradient(rgba(0, 0, 0, 0.3), rgba(0, 0, 0, 0.3)),url(https://img.wiiuii.cn/tuapi/024.jpg) center center / cover no-repeat fixed;/*border-radius:8px;*/border-radius: var(--main-radius);}#nuandao .siteCount .cover{height: 100%; width: 100%; background: rgba(0, 0, 0, 0.3); position: absolute; top: 0; left: 0;} /*内容*/#nuandao .siteCount .wrapper{position: relative; z-index: 10; width: 100%; max-width: 100%; margin: 0 auto;}#nuandao .siteCount ul{display: flex;}#nuandao .siteCount ul li{width: 20%; color: #fff; text-align: center;} /*模块*/#nuandao .siteCount ul li span{font-size: 48px; font-family: Arial;}@media screen and (max-width: 768px){#nuandao .siteCount ul li span{font-size: 20px; font-family: Arial;}}#nuandao .p-wh{font-weight:700;} /*底部文本p标签*/.join{padding-top: 20px;font-size: 15px;color: #FFF;letter-spacing: 0.5px;font-weight: 600;} @media screen and (max-width: 768px){#nuandao .siteCount{position: relative; padding: 30px 0;border-radius:8px;}#nuandao .siteCount .cover{height: 100%; width: 100%; background: rgba(0, 0, 0, 0.3); position: absolute; top: 0; left: 0;}} </style> <script> //document.getElementById("nuandao").parentNode.parentNode.style.backgroundColor="transparent" document.getElementById("nuandao").parentNode.parentNode.style.padding=0 </script> <!--信息统计结束-->- 截图:
![图片[3]-子比主题美化教程(备忘录)[已更新:52个美化笔记]-星语的小木屋](https://www.wiiuii.cn/wp-content/themes/zibll/img/thumbnail-lg.svg)
原文链接:https://www.wiiuii.cn/1485.html
© 版权声明
THE END
![子比主题美化教程(备忘录)[已更新:52个美化笔记] | 听风博客网](http://my.gqr5.cn/wp-content/uploads/2022/08/13/16f5651686ec-1.gif)








![子比主题美化教程(备忘录)[已更新:52个美化笔记] | 听风博客网](http://www.gqr5.cn/wp-content/uploads/2022/08/13/16f5651686ec-1.gif)
![优雅简约之信息统计模块美化[WP教程] | 听风博客网](http://www.gqr5.cn/wp-content/uploads/2022/08/13/scbz.gif)




暂无评论内容