简介
如图所示:

限制手段及绕过方法:
1、未做限制
使用其他浏览器可直接打开页面进行浏览
2、通过 UserAgent 来限制
现象:使用其他浏览器打开后会跳转到其他页面 或者 有弹窗提示,但是不会跳到open.weixin.qq.com域名去。
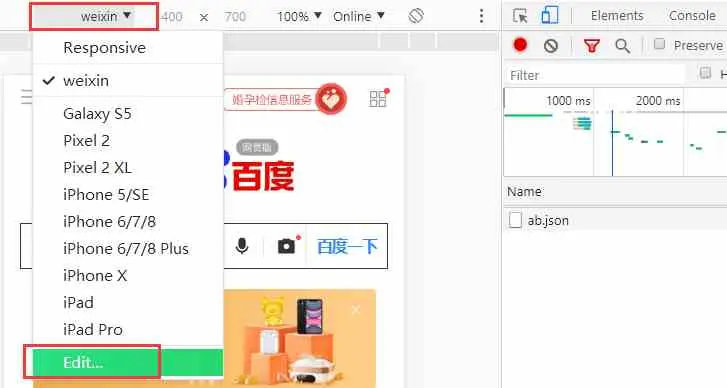
处理方法:直接模拟UA访问,chrome内置了这个功能。


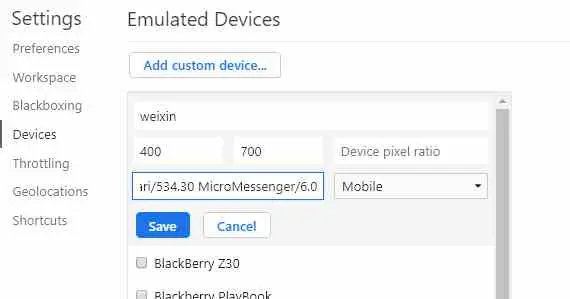
如下为微信UA(一般情况下这两个作用一样,实际上哪怕UA里只填一个MicroMessenger都是可以绕过去的):
安卓微信UA:
Mozilla/5.0 (Linux; U; Android 4.1.2; zh-cn; Chitanda/Akari) AppleWebKit/534.30 (KHTML, like Gecko) Version/4.0 Mobile Safari/534.30 MicroMessenger/6.0.0.58_r884092.501 NetType/WIFI
03emulate-UA.jpg
ios微信UA:
Mozilla/5.0 (iPhone; CPU iPhone OS 8_0 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Mobile/12A365 MicroMessenger/5.4.1 NetType/WIFI
3、利用了微信oauth做限制
有些对用户身份验证要求比较高的页面,则会利用微信的OAUTH来拉取openid做验证,这种就不仅仅是改UA这么容易绕过去了。好在也不是无解,因为身份验证信息一般都是存在Cookies里的,所以我们可以直接模拟Cookies来让服务器误以为我们是在微信内做的请求。
现象:使用其他浏览器打开后会跳转到open.weixin.qq.com域名,且页面提示请在微信客户端打开链接。
处理方法:
a、将浏览器UA改为微信的,然后刷新页面,会发现不再提示请在微信客户端打开链接了,但是整个页面一片空白。
b、使用抓包工具获取Cookie
c、添加获取到的Cookie信息,可使用 EditThisCookies 添加或修改Cookies。Firefox的话使用Firebug自带的编辑功能即可。
d、重新输入链接访问,成功。
其他方法1:利用微信官方的tbs调试。
其他方法2:利用QQ浏览器内置的微信调试工具。
注意事项:绕过限制进去页面后有部分功能无法正常使用,是由于页面使用了微信的jssdk内置方法(wx.xx之类的)。
原文链接:https://molure.cn/jcfx/2805.html














暂无评论内容